網(wǎng)站設(shè)計(jì)應(yīng)具備的9種特征
越來越多的網(wǎng)站和博客已經(jīng)走上專業(yè)化的道路了�����,從運(yùn)營到整體的設(shè)計(jì)均是如此�。為了尋求給人以專業(yè)性的視覺和體驗(yàn),有一部分網(wǎng)站會采用數(shù)字雜志式的設(shè)計(jì)����。和所有的類型化設(shè)計(jì)一樣,數(shù)字雜志式的網(wǎng)頁設(shè)計(jì)是有 " 最佳實(shí)踐 " 的�。通常來說,一個(gè)設(shè)計(jì)得體,感覺專業(yè)的數(shù)字雜志式的網(wǎng)站�,需要具備下面 9 種特征����。
1、明確和突出的品牌設(shè)計(jì)
這是顯而易見的事情�。印刷出版的雜志通常會有明顯而突出的品牌設(shè)計(jì),通過品牌化的設(shè)計(jì)�,有的會強(qiáng)調(diào)其權(quán)威性,有的會強(qiáng)調(diào)其個(gè)性�。很大程度上,品牌化的設(shè)計(jì)是為了從激烈的競爭者脫穎而出�����。數(shù)字雜志同樣如此���。
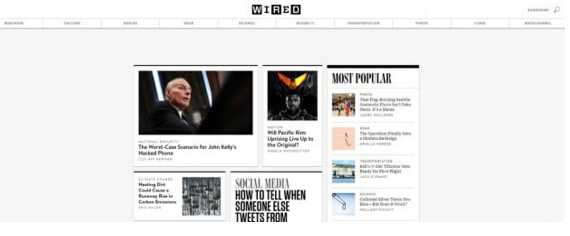
突出品牌的方式有很多����,內(nèi)容是其中很重要的部分�����,同時(shí)視覺和體驗(yàn)也不容忽略。比如在技術(shù)類數(shù)字雜志中極為出名的 Wired ��,也就是《連線》雜志�����。獨(dú)樹一幟的 LOGO����,黑白分明的配色融入整個(gè)數(shù)字雜志的網(wǎng)站設(shè)計(jì),和 LOGO 以及品牌本身遙相呼應(yīng)���。
將品牌的色彩���、設(shè)計(jì)元素貫穿到整個(gè)數(shù)字雜志的網(wǎng)站設(shè)計(jì),這樣能自然而然地強(qiáng)化整個(gè)品牌的概念���。
2��、搶眼獨(dú)到的頭條
數(shù)字雜志外有品牌化設(shè)計(jì)�,內(nèi)要有強(qiáng)大的內(nèi)容支撐��。頭條是這個(gè)網(wǎng)站的拳頭��,它要搶眼,干脆�����,直擊用戶�����,在網(wǎng)頁上要一目了然���,是視覺焦點(diǎn)。清晰的排版和易于瀏覽的頭條文章����,是必須要有的。
看看 UX Magazine 的首頁設(shè)計(jì)�,相信你就明白了我的意思。頭條字體采用了展示性的字體��,厚重�,和正文形成明確的對比。在頭條文案上����,也需要多花心思打磨���,這樣才能確保它真正有吸引力。
3�、有階梯層級的導(dǎo)航
雖然現(xiàn)在主流的導(dǎo)航設(shè)計(jì)都奔著簡化去了,但是強(qiáng)調(diào)專業(yè)性的網(wǎng)站其實(shí)還是多少需要多層級的大型導(dǎo)航欄的�����。一方面����,這類數(shù)字雜志類的網(wǎng)站通常有著類別多樣文章和大量的存檔,另一方面���,這樣的導(dǎo)航會給人以 " 專業(yè) " 的感覺��。
無論你用的是 Wordpress 這樣的 CMS 平臺還是自己寫的網(wǎng)站�,都可以使用這樣的導(dǎo)航�。在 Wordpress 當(dāng)中,無論是加入標(biāo)簽還是進(jìn)行自定義分類都很方便�,類別多了之后可以采用下拉式菜單,但是不論怎樣設(shè)計(jì)�����,盡量讓體驗(yàn)順滑流暢。
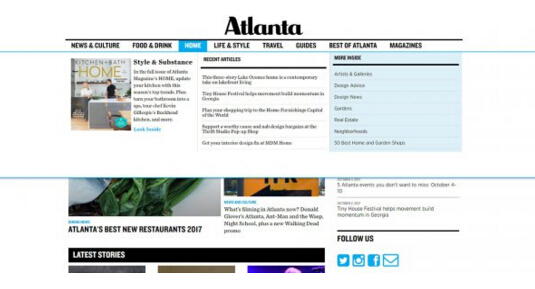
Atlanta Magazine 的大型導(dǎo)航菜單給人的體驗(yàn)就非常流暢�����,下拉菜單中嵌入了大量的鏈接����。由于響應(yīng)式的滑動導(dǎo)航在移動端上也已經(jīng)很常見了,這使得它還輕松兼顧到了移動端的設(shè)計(jì)����。
4�����、文章推薦小插件
每個(gè)數(shù)字雜志風(fēng)格的網(wǎng)頁首頁看起來都不盡相同�����,它們有著相似的首頁��,但是借助不同的排版布局��,見縫插針的各式文章推薦的小插件���,實(shí)現(xiàn)不一樣的視覺效果�,引導(dǎo)用戶不時(shí)停下來點(diǎn)擊感興趣的文章。
這些熱點(diǎn)文章推薦的小插件是非常引人矚目的�。用來推廣熱門文章和最近文章是相當(dāng)有用的。
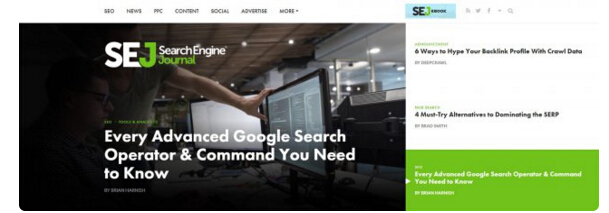
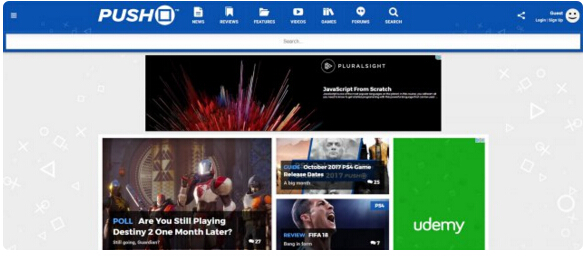
Search Engine Journal 的首頁上就采用了一個(gè)這樣的輪播式文章推薦小插件���,每次展示 3 篇推薦文章��,并且輪播滾動的時(shí)候會在左側(cè)視覺化地展示出相應(yīng)的圖片�。你可以仔細(xì)看看你所喜歡的數(shù)字雜志網(wǎng)站都是怎么設(shè)計(jì)這樣的小插件的�����,或者了解一下他們用的都是哪些插件�����。
5�、顯著的分享按鈕
社交媒體的重要性是不言而喻的。如果你想讓你的網(wǎng)站擁有更多的訪客�,充分利用社交媒體,讓你的網(wǎng)站文章有更多的曝光度�,是不錯(cuò)的選擇。在這樣的需求之下����,盡量讓每篇文章當(dāng)中的分享按鈕盡量明顯一些���。
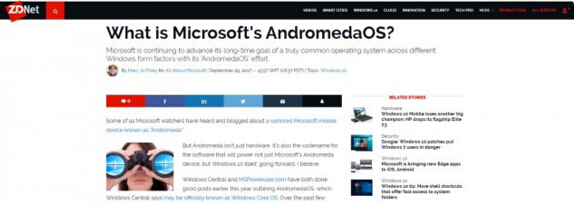
在著名科技博客 ZDNet 上,每篇文章下方都有一連串非常醒目的社交媒體分享按鈕�。在許多流行的雜志和網(wǎng)絡(luò)媒體網(wǎng)站上,你能找到許多值得參考的案例�,具體多看看吧。
6��、相關(guān)文章推薦
在許多網(wǎng)站上�����,我們會在看完文章之后看到底部或者側(cè)面有更多相關(guān)文章推薦��,這是遵循用戶偏好的一種內(nèi)容推薦機(jī)制���,非常有用。
這應(yīng)該是所有以內(nèi)容為導(dǎo)向的內(nèi)容都應(yīng)該有的組件和功能�,因?yàn)檫@是幾乎不費(fèi)吹灰之力就能獲得更多瀏覽量的方法。
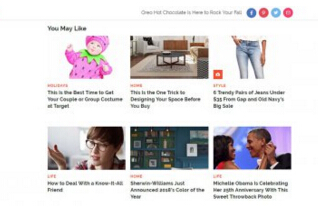
Real Simple 的相關(guān)文章推薦和絕大多數(shù)網(wǎng)站并沒有太大差別�����,但是絕大多數(shù)時(shí)候,這樣的推薦都會發(fā)揮作用��。
7�����、可用性良好的搜索引擎
現(xiàn)如今每個(gè)網(wǎng)站都有搜索引擎了�����。對于目標(biāo)相對比較明確的訪客而言����,他們多數(shù)時(shí)候會直接使用搜索引擎開始搜索而不是漫無目的地瀏覽。
而數(shù)字雜志類網(wǎng)站的問題在于�����,其中所涵蓋的內(nèi)容信息量都很大���,如果需要針對文章內(nèi)容進(jìn)行檢索的話��,搜索引擎壓力并不小����,但是用戶的需求是非常明晰的,所以網(wǎng)站的開發(fā)者需要提供可用性良好的搜索引擎��,幫助用戶找到內(nèi)容�,提高用戶的停留時(shí)間和內(nèi)容的打開率。
設(shè)計(jì)師需要讓搜索引擎顯著的位置�����,讓用戶在任何時(shí)候都能夠快速找到它����,并且可以進(jìn)行搜索。

8���、自定義的頁面元素
其實(shí)這個(gè)界定有點(diǎn)含糊����。你會發(fā)現(xiàn)�,絕大多數(shù)的內(nèi)容為主的博客和數(shù)字雜志都大同小異�����。但是也有那么一些網(wǎng)站給人感覺稍稍不同:它們會在頁面細(xì)節(jié)上進(jìn)行一定程度的定制����,讓信息更容易被消化���,或者更加個(gè)性化。
通常而言����,這些效果突出的網(wǎng)站會在下面的部分花心思:
重點(diǎn)內(nèi)容和引用的文本
目錄
圖片和輪播圖
相關(guān)文章推薦
就像我前文所提到的,相關(guān)文章推薦��,這個(gè)模塊你可以設(shè)計(jì)得更加走心�,更加吸引人。
我無法確切地告訴你到底有多數(shù)功能和模塊可以進(jìn)行定制和修改�,這些部分通常需要創(chuàng)意團(tuán)隊(duì)集思廣益。
9��、頁頭焦點(diǎn)圖
如果你想一進(jìn)入頁面就將用戶的注意力牢牢抓住�,那么你需要有醒目而抓人眼球的文案,以及一張同樣在視覺上矚目的高清特色圖��。
WordPress 這類 CMS 系統(tǒng)通常會有這樣的焦點(diǎn)圖模塊��,尺寸在后臺有詳細(xì)說明���,不同的主題會設(shè)置不同的尺寸�。對于數(shù)字雜志式的網(wǎng)站,圖片是讓用戶點(diǎn)擊的重要元素之一���,最好用大圖�,強(qiáng)化視覺���,在頁頭展示��。你可以像下面的 Dwell 一樣����,使用全屏圖片�����。
無論怎么設(shè)計(jì)���,在哪個(gè)位置�����,都應(yīng)該以展示內(nèi)容為核心,在視覺上最大化。