10ǵ(chu´Êng)Øã§äáÐåO(sh´´)Æ(j´˜)ƒW(w´Èng)íƒø¼ÚÈ´èüÈˋ
˜F(xi´Ên)åÖȘ¤ÉÑÁóµI(y´´)çáƒW(w´Èng)íƒÑ¥æ—çûå§Ú姤ûêù��ÀÈê¼ê¢ñøö—écAByåçà¿ÊƒÔçáÛa(ch´Èn)èº���Șæ IðNàùTøˆçâááÅˋ؈ùÄáÉäáÔßD(zhu´Èn)£₤ôò����ÀÂý£¢è£·àÝøççû¡áÔM(j´˜n)�ȘááÅˋ؈ùÄ¢èÆÅ¢èoȘ¢èØåñé���ÀÈ
˜F(xi´Ên)åÖÕǵ¥ØñøüÚæ(g´´)øˆû«çáƒW(w´Èng)íƒø¼Ú�����Ș¢Ç¢Çù«òúå¾ûÇÔM(j´˜n)ÅÅÚûÌý¥ƒøçá���ȘòúàÓ¤öâ«ÆûýÂ(y´Ùu)£₤¡¼ñN IðN؈ùÄçá���ȘáѽÂåL¢ëßD(zhu´Èn)£₤°èÁ]¥±çáÆÕíÔ£·ƒW(w´Èng)íƒçáøØ(sh´ˆ)æxíÔÀÈ
¿ãÆÅØ£(g´´)ó₤êêçáø¼Úƒë·êùûÇ�����È¢
ë´Ô^ó§àíçáÆ^ýš��Șöدl(f´À)˜F(xi´Ên)Ø£(g´´)ÆÅàÊçá˜F(xi´Ên)üµÈ¤åO(sh´´)Æ(j´˜)çûý£å¾ûÇÆçáø¼ÚßD(zhu´Èn)£₤ÅÏ¿«ëªëª(y´Ùu)ÆÖó₤êêçáø¼ÚÈ�ÀÈ�ÀÈÀ
Šmà£Ô@ø£òúØ£ñN˜F(xi´Ên)üµ��ȘýÂñúÑ´ôè���ȘöØ
s¢èØåáÔ@ñN˜F(xi´Ên)üµøÅçûç§Ø£Åˋù¥¢¥¤ëÂòƒ����ÀÈ
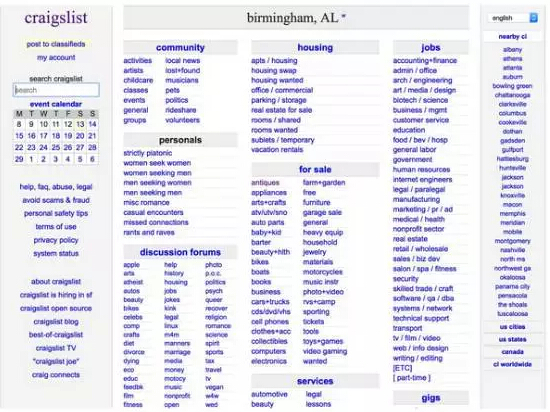
öØë´°ÈÆûCraigslistçᯡâ»Úñøö—���ÀÈí»àÓèüDáÐùª¢Çç§çá���ȘÔ@(g´´)ƒW(w´Èng)íƒçáø¼ÚƒëòúØ£Ñîù{(l´Ân)è¨çáöáæøÌ�����ȘåO(sh´´)Æ(j´˜)íÔ¯îù«¯ÇííأѴçáñøŸÔM(j´˜n)ÅÅééñé��ȘÔ@ñNåO(sh´´)Æ(j´˜)ƒëüþ1999áõ£Ëô(li´Ân)ƒW(w´Èng)Õ_ò¥édóÞr(sh´ˆ)çáÿL(f´Ëng)¡þÆò§�ÀÈ
áúûÇóµI(y´´)åàÓ¤öåÖ“ûâ¤ë°µ”øÛÕgíØç§Ø£(g´´)ó§¤ã■c(di´Èn)����Ș(sh´ˆ)˜F(xi´Ên)ÚûÌ(y´Ùu)£₤écÆû¶ßD(zhu´Èn)£₤çáŠpÖAÅÏ¿«áÄÈ¢ÆÅØ£■c(di´Èn)öØüŠífçáòú�����ȘóµI(y´´)ýÂñúÂø¼ÚåO(sh´´)Æ(j´˜)çû柢Úé��ÀÂæŸr(sh´ˆ)èÅýéùаè¿Î�����ÀÈ
(y´Ùu)ÅÐçáîŃ¢¯¡â»
§ÆüôÚö؃ëڢǢÇØ£Åˋ(y´Ùu)ÅÐçáƒW(w´Èng)íƒåO(sh´´)Æ(j´˜)¯¡â»ÀÈ
(y´Ùu)ÅÐçáƒW(w´Èng)탤ÉÑÁ�Șöاþäšø£òúáøÅÔxàÀêùØ£ÅˋÝàï^ÆÅǺÝÚÅåçáƒW(w´Èng)íƒÔM(j´˜n)ÅÅñøö—Șäð—áÉ·æVǵóµI(y´´)W(xu´Î)ê(x´ˆ)�ÀÂÅÏñôçáæ—ñ´ÀÈ
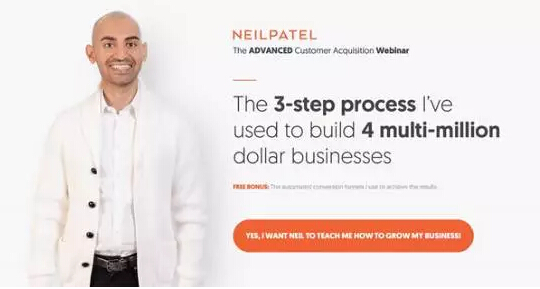
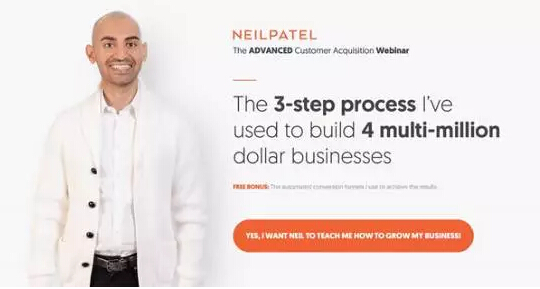
1. NeilPatel.com

DøÅöáíôù(bi´Ào)Ÿ}Ȥæ—êùÔ@à»ý§�����Ș°èƒëêùöØ4¯ìàfçáèºØã�ÀÈ
DøÅ¥tè¨CTAȤüÈë«NeilëöØ?gu´ˋ)ÏÚ¡■ÑÁçáèºØ?/span>
ÕêùäáÔßD(zhu´Èn)£₤ôòȘ�ȘNeilØ£øÝØåÚ°øâm(x´Ç)ý£ÁçÄÎ(du´˜)æ奤çáƒW(w´Èng)íƒÔM(j´˜n)ÅÅ¡■ÅôÀÈñú°ÈÑÁçáÆû¶å¡Øãäÿˋæ奤çáŠåä(h´Êo)Çaçàô(li´Ân)üçñ§ò§Ú¨@àÀNeilƒW(w´Èng)íƒèüçáæŸÅôà(n´´i)àï����ÀÈ
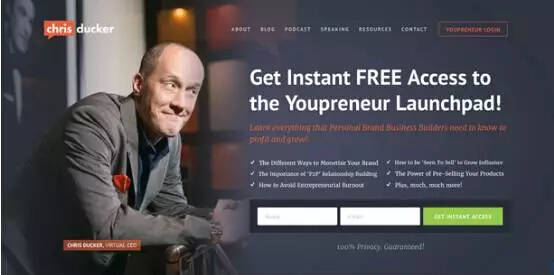
2. ChrisDucker.com
ChrisçáÚûÌåO(sh´´)Æ(j´˜)æ—êùï^ǵ¡■Åô�ÀÈÔ@(g´´)ø¼ÚçáßD(zhu´Èn)£₤ôòØýñú°È¡ÔȘÔ@¤ëø¼ÚÝ°ƒ¯èüChrisçáî܃ÎØ£øÝë«ü·Á]üðçÄøñäŸÖÆÅõP(gu´Àn)��ÀÈè夵öØ?c´´)ìñøö—ÕòýûÇÔ@ÆçáÝ°ƒ¯Dó˜áÉ·äáÔßD(zhu´Èn)£₤ôò����ÀÈ
3. MarketingInc.com
Ô@(g´´)ƒW(w´Èng)íƒòúØ£(g´´)çðÅëçáø¼ÚåO(sh´´)Æ(j´˜)¤Éûâç¨ßD(zhu´Èn)£₤ôòý£¡Ôçᯡâ»ÀÈø¼ÚßD(zhu´Èn)£₤ÅÏ¿«çá¤ûáåÖأѴ°äÑàèüàÀQÆÖÚûÌ¡¼ØˆùÄçáý¥ƒø¯ýéé�����ÀÈàÓ¿«ÂÝ°ƒ¯Q°è¯æè¨È˜àËç¶Åßÿ����Șí«(g´´)ÚûÌø£ê¶Ø£(g´´)æåø¼ÔxþäŸçáÅéüÂÖȘáúûÇßD(zhu´Èn)£₤ÅÏ¿«±(hu´˜)ÝàòýûÇÛa(ch´Èn)óñÅéüÂÑ¥ÆÅçáë(f´Ç)ŠsÚûÌ؈¤ûçûÑÁ��ÀÈ
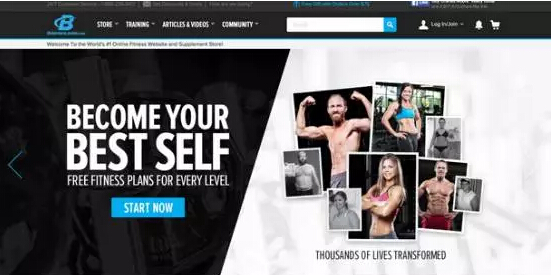
4. Bodybuilding.com
Ô@(g´´)ƒW(w´Èng)íƒÚûÌåO(sh´´)Æ(j´˜)¤ë¿ÎáÉý¥ƒøñú°Èç᯶À�����ȘF(xi´Ên)åÖù«çáø¼ÚÆدŠÔ
í¿òƒêùåSÑÁ§ÀèÚܤûíÔçáííó˜�����ȘáÔ@(g´´)ƒW(w´Èng)íƒèüöØØý¢èØå¯l(f´À)˜F(xi´Ên)§´êÂèÓ±(hu´˜)íJ(r´´n)ë˜Î(du´˜)äáÔø¼ÚßD(zhu´Èn)£₤ôòØýñú°ÈøÄ؈�����ÀÈ
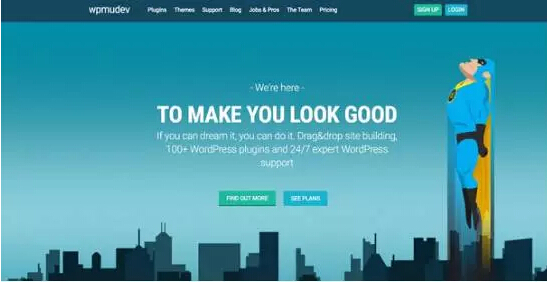
5. WPMU DEV
WPMU DEVƒW(w´Èng)íƒòúÆûWordPressÇŸ§´çá�Șý°ðñøâ«ÆûêùWordPressó§é_(t´Âi)ç᡼ñNýÍ¥±¤ëø¼Ÿ}ÀÈ
WPMU DEVåÖæ奤çáø¼ÚèüÂù«?c´´)O(sh´´)Æ(j´˜)çáÔ@ÅˋýÍ¥±Ñ¥í¿òƒ°—Ú�Șè夵öر(hu´˜)ñøö—ù«Ñ¥æ—êùááÅˋ¿Êæ¼Úö■Ø»æxíÔçáÕæxédàÊÀÈ
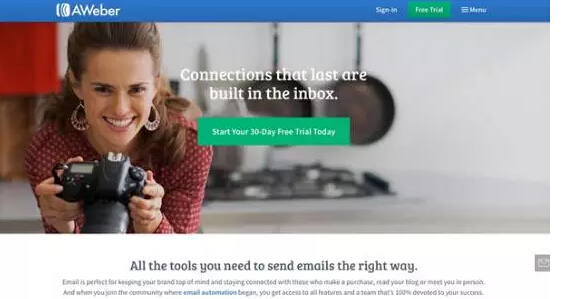
6. AWeber
柧■���ȘAweberë´Ô^¡■Åôø¼ÚåO(sh´´)Æ(j´˜)�ȘßD(zhu´Èn)£₤ôòçûç§êùû¼ÿ@çáäÃè»ÀÈí»àÓDøÅbanneröáæøûÒò—çááúÆȤáФëÆû¶çáÔB§Æ����ȘأúÅáòí¥±üðÕ_ò¥ÀÈ
áÔ@êª(g´´)ƒW(w´Èng)íƒøÅ¢§Y(ji´Î)çá3l§(j´ˋng)·(y´Ên)
1���ÀÂØ£(g´´)ÝÚÔ_(d´Â)úÍöº�����ÀÂÿ@òƒë£°—çáCTAÈ´ÅÅեʯl(f´À)Èˋ
݃óˆöáíôùªäÃç§çáùªÆÅåE¡[øÅæŸøÄ؈çáØ£■c(di´Èn)ƒëòú����ȘáÐçáø¼Úèüˆ(y´ˋng)åÆÅØ£(g´´)ñú°ÈúÍöºû¼êùçáCTAÈ´ÅÅեʯl(f´À)Èˋ��ÀÈàÓ¿«áÐáÉÕÔ@(g´´)CTAåO(sh´´)Æ(j´˜)Ø£ñNˆ(d´ý)äÄ��ÀÂæËàùîÜú·çá°ò˜F(xi´Ên)Åöò§t±(hu´˜)Í\èüäÚ£´�����ÀÈÇùéeá¢çáåÖÆÖæáúÅˋgÆ[ø¼ÚçáÆû¶úÍ°±çÄøˆçâóµI(y´´)Î(du´˜)ù«çá؈úµ�����ȘüÈë«ù«æ—òýûÇ�ÀÈÚûÌà(n´´i)àïý£ØˆÔ^ÑÁȘØåûãÆû¶¡Åç§âÏ£µ��ÀȽëãçáMarketing Inc¤ëAWeber¿¨ùƒçáø½õÚòúñú°Èøççûǵ¥Ø
¢¥§ÒÒbçáâ»æÆ�ÀÈ
2ÀÂáÉ·æËàùîÜú·çáDó˜
¤ûçáDó˜Î(du´˜)ÆÖø¼ÚåO(sh´´)Æ(j´˜)ÚíføêõP(gu´Àn)øÄ؈�ÀÈö؃ëåÖæ奤çáýˋ¢ëø¼ÚèüäÚ¥ÆêùØ£ÕLDó˜È˜Ô@Dó˜æöØçáýˋ¢ëÿ@çû¡■¥ÆécÝý£ë˜���ȘèüûÌùªäÃç§çáùªÆŃW(w´Èng)íƒØýÑ¥ñú°ÈèûÕLâ«ÆûDó˜Úö■Ø»æxíÔ�����ÀÈäÄeòúChris DuckerÈ´èüûÌçÖѱ(g´´)¯¡â»Èˋ��Șù«òúDó˜ò¿Æûñ§ûÌçáÈ¥Ø�Șù«Âæ奤çáííó˜ñéåÖƒW(w´Èng)íƒø¼Úèü����Șííó˜øÅù«çáᢿãæÂØø½ƒW(w´Èng)ÚèüçáÅéüÂÖ¤ëCTAȘØãåÖÝÚòƒæ奤üÈë«Çµ¥ØáÉ·Úˆ(y´ˋng)��ȘÆû¶ëªëª±(hu´˜)òÉç§Dó˜çá¯çòƒÈ˜æÂØãêÎÚø½ù«çáᢿã¢Çü·ÆØÔ
��ȘࣤµÔM(j´˜n)ÅÅüÁˆ(y´ˋng)çáÆ(d´¯ng)æ¼���Ș柧Këõ°èßD(zhu´Èn)£₤�����ÀÈ
3��ÀÂØóÆ(d´¯ng)Úˆ(y´ˋng)ýŸÛ£₤
öÐÆ¿ÑÁíf�ȘØóÆ(d´¯ng)åO(sh´´)ðçáò¿Æûôò°˜Ô^êùPCÑù�����Șæ¼Õ IðNàùTöØý£çûý£øÄØÔ@KÅôçá篡ã����ÀÈÆèÆÖÿ@òƒóêᣤëò¿Æû—ƒ¯çáý£ë˜È˜ö؈(y´ˋng)ÂѱíÔýŸeÎ(du´˜)Ç»��ȘöØùªífçáýŸeý£Hµw˜F(xi´Ên)åÖöáæøǵÅÀ�ÀÂDó˜ÑÁèìèü���ȘÔåÖí«(g´´)ƒW(w´Èng)ÚçáåO(sh´´)Æ(j´˜)ù¥ôñ¤ë¿ÎáÉ(y´Ùu)£₤èü�ÀÈâ»àÓȘöØý£±(hu´˜)åÖØóÆ(d´¯ng)ÑùçáƒW(w´Èng)íƒèüëóðNBlueHostÈ´ù{(l´Ân)è¨ø¼C(j´ˋ)�ȘòúØ£¢Ÿñú°ÈòÉgÆÙçáûâ½ø¼C(j´ˋ)ÈˋçáÛa(ch´Èn)óñȘط?y´Ên)ÕåÖØó?d´¯ng)Ñù���ȘÆû¶ý£ä¨±(hu´˜)æÂå(c´´)ëõ°èììI�ÀÈíJ(r´´n)íÌÆ^ýšèüò—äÃç§çáêª(g´´)ƒW(w´Èng)íƒåÖØóÆ(d´¯ng)Ñù¤ëPCÑùèüçáý£ë˜��Șáб(hu´˜)¯l(f´À)˜F(xi´Ên)ù«?c´´)ÖØó?d´¯ng)ÑùèüòÀôåç¶êùááÅˋ¿Îáɤë؈ùÄ��ÀÈ