�W(w��ng)퓌�(d��o)���O(sh��)Ӌ2017څ��
�ھW(w��ng)��O(sh��)Ӌ�У���(d��o)���O(sh��)Ӌ����Ҫ�ԃH���ڃ�(n��i)���������ʹ���кõă�(n��i)����������Ñ��Ҳ���Ҳ�]�����x�������
���^�Č�(d��o)���O(sh��)Ӌ����ָ������һ������� ����(bi��o)������һ�����P(gu��n)�� ����(bi��o)����һ����(li��n)ϵ�҂� ���Ę�(bi��o)����������(j��)�W(w��ng)վ��λ�IJ�ͬ�������߀���и���Ę�(bi��o)�����������������������Ҫ��������Ҫ�����@�����^�����
�F(xi��n)�ڵČ�(d��o)������ʲô��
1. ��?y��u)g�[
Ҳ���ǂ��y(t��ng)�Č�(d��o)��������������һϵ�е�朽��������ˮƽ���Qֱ�������픶˻�߅�����@�N��(d��o)�����]�б���̭���ֻ��׃�ø������ˡ��ˆ�ʽ��(d��o)��Ҳ�����@�
�@�N���һ�㑪(y��ng)���������������W(w��ng)վ������������@�N�W(w��ng)վ������Ч����á�
2.�[��ʽ��(d��o)�[
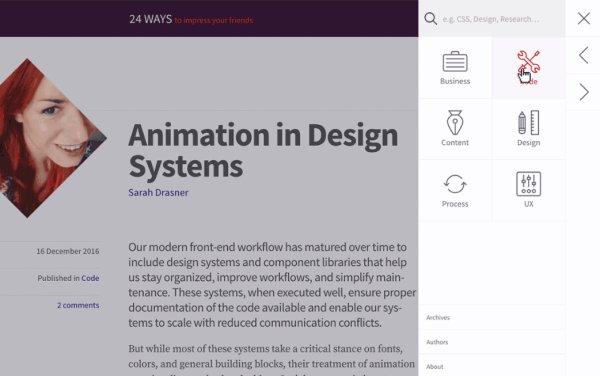
�@���ǽ������е��֙C�ˌ�(d��o)��ģʽ��������һ�����o�����[�،�(d��o)�[�������x�ġ��@��ģʽҲ��������������������
3.��ό�(d��o)��
�ڴ��;W(w��ng)վ������������Ҫ��ֹһ�N��(d��o)��ģʽ���
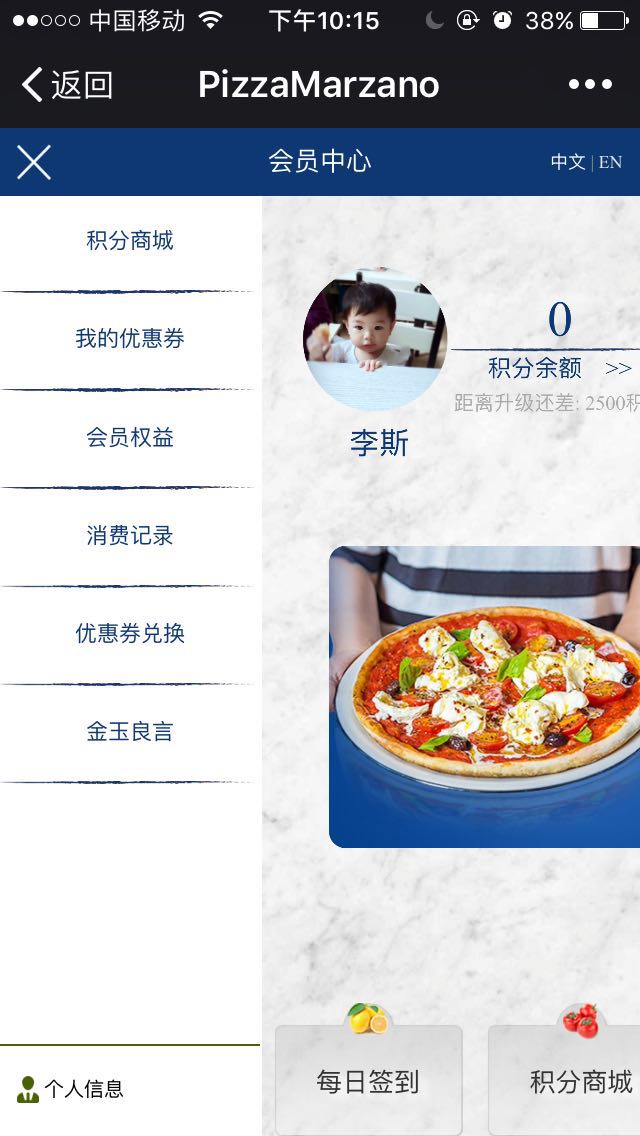
�@�N���͵ľW(w��ng)վ������������_�IJ��ց�����(d��o)�����@�N��(d��o)��һ���nj�픲���(d��o)�����؏�(f��)��������Ñ��ṩ�����������Ҳ�����Ƕ�����(d��o)���������������С���ֵ��Ñ����á�
4. ���ڷ�Č�(d��o)��
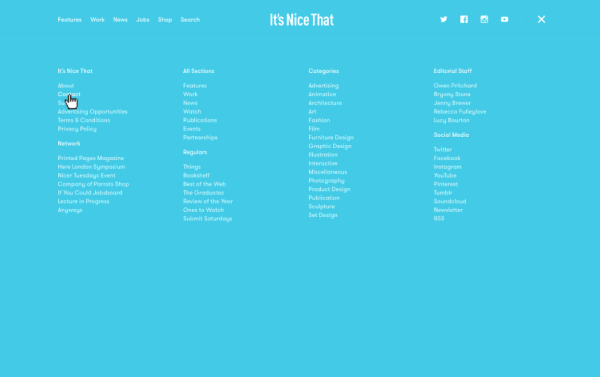
�@�N����ǎ�����Ñ�ͨ�^e�g�[�W(w��ng)վ�������@Щ������ǻ������}������������(bi��o)���������֮�����ҵ�����ͬă�(n��i)�ݡ�

5�������Ԍ�(d��o)��
�@����ijһ�Ne�Č�(d��o)��������һϵ�еČ�(d��o)����ʽ�������������Ʒ���W(w��ng)վ�ϣ��O(sh��)Ӌ���������R�пհl(f��)�]��(chu��ng)���������@�N��(d��o)�������c�����ǒ������y(t��ng)��(d��o)�����ь�(d��o)������ėlĿ��ֵ�����̎��������������������ܚgӭ�������
�@�N��(d��o)�������õ��� JS �Z�����в������������Ϻܶ���Ч���@�N��ʽ��������һ���̶����ƉĿ���������������ò��f�@���o�˷dz��·f�ĸ��X������
δ�팧(d��o)��
�^�������
�������넓(chu��ng)���O(sh��)Ӌ����Щ��(d��o)��֮�����������ڵ�څ��߀���^�m(x��)����푑�(y��ng)ʽ�ġ�������Ļ�Д�ߴ���O(sh��)Ӌ�����ǷN��(bi��o)��(zh��n)���Ć�һ�ߴ��O(sh��)Ӌ�ѽ�(j��ng)���^ȥ�r������
������������څ^(q��)����X��Ļ���֙C��Ļ�Č�(d��o)���O(sh��)Ӌ���R���d�����������nj��ڴ��;W(w��ng)վ���f����������������ʽ�ˆο��ܕ������@ʽ�ˆ�������DZ��������m��(y��ng)С��Ļ�Č�(d��o)�����档
�˂���̓�M�F(xi��n)��������Ҳ����׃�҂���һЩ�O(sh��)Ӌģʽ����� VR �������]����̫���������������ⲿ�����������VR ����ij�N�̶����ɱ�����p�ۣ��������������C�ӵ�������Ҫ�˂�?n��i)��?VR����Ҫ��ȡ�� VR������������(d��ng)�д��˲��������k���ҹ����� Nerd������
��������һ���r�g�ԃ�(n��i)����Щ�ڴ� VR ������һ�����g(sh��)��׃����Ⱥ�������ںܴ�̶���Ӱ��O(sh��)Ӌ��ģʽ���@Ҳ��һ����һ������������
�[�s��Ҋ��δ��
�������(sh��)�ˁ��f���ɿڣ�Ҳ�����ã���һ��δ���������F(xi��n)�������S�ȸ��۾����Q�����mȻ���ܶȺܲ�����AR ����һ�����^�D�y���_����������һЩ�����Ñ��Ѻõ���r������� Pokemon Go, AR ����r�s�dz��������������_(d��)���˯�����A�Σ��mȻ�r���r�� PGO ���P(gu��n)�Ŀ䏈�����������������ԕr�գ��҂����ܾ͕�����һЩ�����Ѻõ����� AR ���O(sh��)�������

��һ��څ�����Ԅӻ�����������ܻ��Ҿ�����o���{��������ȵ����δ�����O(sh��)����������Ҫ�҂�ͨ�^�c�����|���M(j��n)�н�������
�@Ҳ���W(w��ng)��O(sh��)Ӌ���о��Ӱ푡�������F(xi��n)���҂�����߀�Ƿdz���ه���(bi��o)����ָ���M(j��n)���c������������@һ�ж����S���r�g��׃�����
�S���� Siri �� Cortana ��̓�M�O(sh��)��׃��Խ��Խ������������˂���Խ��Խ����Ҫ�c�O(sh��)���M(j��n)���������|���M(j��n)�н����ͫ@ȡ��Ϣ���F(xi��n)���҂��ܶ��O(sh��)�䶼����ͨ�^�Z�������ˣ������Ԍ��Ͱٶȵ��Z��ݔ�룩�����@��δ��Ҳ��һ����څ���������@�N������׃�ĸ��Ӿ���(x��)�����
�@���������е��˙C�����\�õķ�ʽ�����ҏ��ґ�����δ���ľW(w��ng)퓌�(d��o)���O(sh��)Ӌ������Ñ��Ѻú͙C���Ѻ����ٕ�ռ��(j��)ͬ����Ҫ�ĵ�λ���@����һ����Ȥ������(zh��n)�������